
Psikologi dan Arti Warna

Video Tutorial Nirmana Garis Bagian 1
saran dan kritik sangat diharapkan untuk perbaikan di Ilmu Desain Grafis

Tutorial Membuat Pixel Text
Cara langkah-langkah dibawah ini:

Langkah 1:
Buat dokumen baru dengan ukuran 400 x 150 px kemudian gunakan gradient tools untuk membuat background seperti gambar dibawah:

Langkah 2:
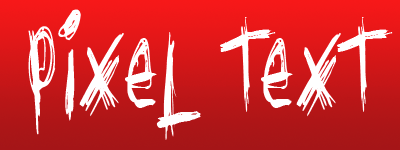
Buat teks dengan type tool (warna teks putih) dan gandakan (CTRL + J)

Langkah 3:
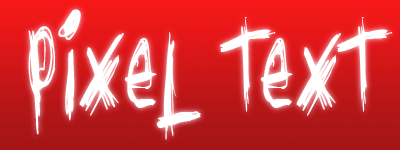
Berikan efek pada layer terduplikat dengan Filter > Blur > Gaussian Blur dan berikan nilai 3 pixel kemudian tekan Enter (lihat hasilnya seperti dibawah)

Langkah 4:
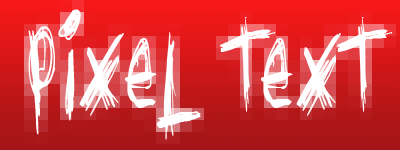
Berikan efek lagi dengan Filter > Pixelate > Mosaic dan berikan nilai 17 Kemudian Enter

Langkah 5:
Berikan efek terakhir dengan Filter > Sharpen > Sharpen dan lakukan hal ini sebanyak 2 kali

Terima Kasih
Maaf kalo ad kekurangannya.
Author : Echa caniago
Semester :3 ( tiga )
STIKOM CKI

Tutorial Membuat IPhad dan efek cermin
Hasil akhirnya akan terlihar seperti ini :
Langkah pertama kita buat dulu Iphadnya :
Pilih retangular rounded tool dan berikan gradien warna.
untuk setting gradientnya buat seperti gambar diatas
buat kotak lagi dengan retangular rounded tool dan berikan warna hitam gradien. Letakkan ditengah gambar kotak sebelumnya dengan menggunakan align. (untuk mengaktifkan tab align klik windows, pilih transform)
Kemudian buat kotak putih denga menggunakan retangle tool dan berikan warna gradien. (kotak putih ini nantinya akan digunakanan sebagai kaca).
Buat kotak kecil menggunakan retangular rounded tool kemudian letakkan pada atas dan samping kiri pada kotak putih. Kemudian masukkan gambar tema untuk Iphod (bebas), ukurannya sama dengan kotak putih gradian. Backward gambar thema dibelakang kotak putih, dan ubah opacity kotak putih menjadi 18.
Efek cermin
Untuk lebih mudahnya blok dan copy objek kemudian pilih transform > reflek untk membalikkan gambar agar terlihat terbalik dari objek asli. Setelah muncul Reflect window isikan angle 180.
Kunci objek dengan lock selection.
Kemudian buat kotak dengan rectangle tool sseukuran dengan objek yang akan dibuat bayangan taruh di atas objek yang akan dijadikan bayangan. Beri warna gradien hitam dan putih.
Ctrl + A untuk memilih semua objek. Karena objek yang berada di atas sudah di lock maka objek itu ga akan kepilih. Nah setelah itu kita akan bermain di tranparency.
Author : Larasati

Membuat tokoh yellow bird

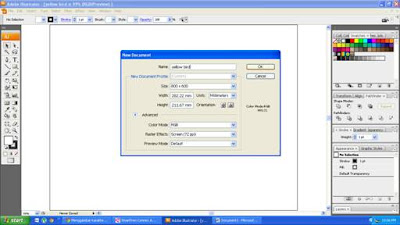
1.Buka adobe illustrator, pilih Menu File, pilih New. Lalu atur seperti gambar dibawah ini:

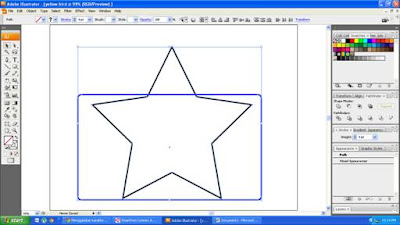
2.Buat bintang dengan Star Tools lalu buat kotak dengan Rectangle Tools diatas bintang, lalu select bintang dan kotak seperti gambar dibawah ini:

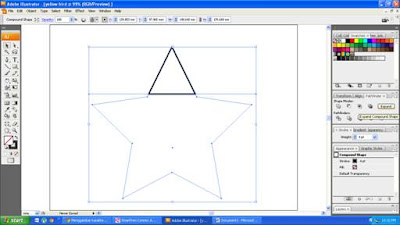
3.Pilih Pathfinger pada kolom kanan, lalu pilih Subtract from area sampai seperti gambar dibawah, lalu pilih Expand.

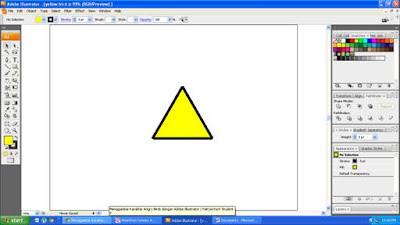
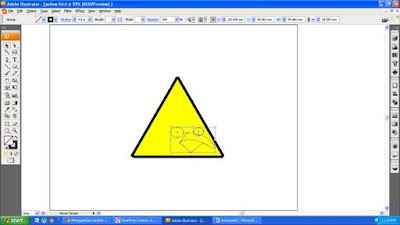
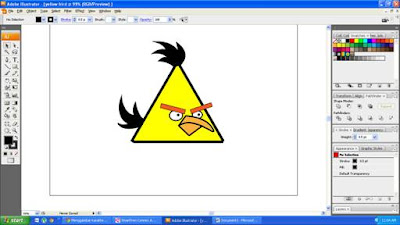
4.Setelah terbentuk segitiga, ubah Stroke Weight menjadi 8 pt, serta warna dasar kuning seperti gambar dibawah.

5.Buat pola paruh dan mata seperti gambar dibawah

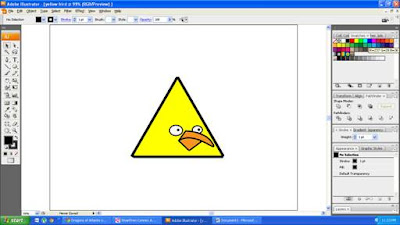
6.Atur mata dengan warna putih serta stroke weight line menjadi 3 pt, atur paruh dengan warna coklat serta stroke weight line menjadi 4 pt . Lalu tambahkan titik hitam pada mata seperti gambar dibawah

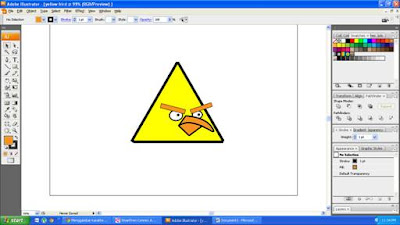
7.Buat alis dengan Rectangle Tools dan beri warna coklat serta atur seperti gambar dibawah ini

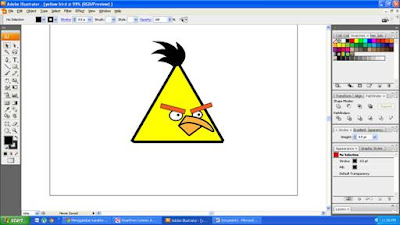
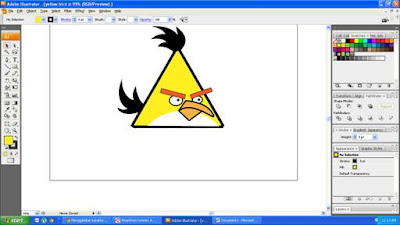
8.Buat pola jambul dan beri warna hitam seperti gambar di bawah ini

9.Buat ekor dengan cara seperti membuat jambul seperti gambar dibawah ini

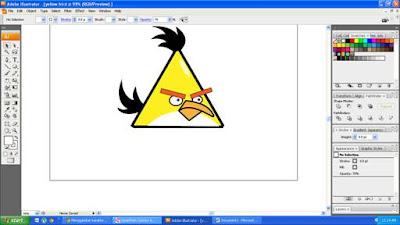
10.Buat pola bada dengan seperti gambar dibawah ini lalu beri warna putih

11.Buat efek highlight dengan membuat elips berwarna putih serta opacity sebesar 70 % seperti gambar di bawah

Hasilnya seperti ini

DOWNLOD TUTORIALNYA
Author : Nagabirus
Naga_birus@yahoo.com

Membuat Graphic 3D

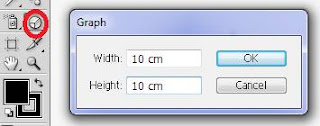
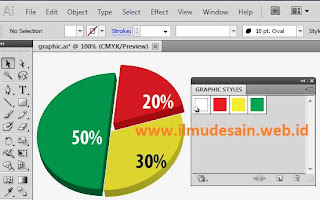
1. Pilih Pie Graph Tool ( Pada Tool Box ) >> Klik pada lembar Illustrator ( Art board ) kemudian isikan 10 x 10 cm.

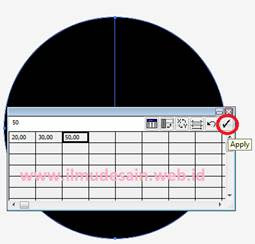
2. Isikan data pada tabel 20, 30, dan 50 kemudian klik tanda check mark ( sehingga objek akan terbagi menjadi 3 bagian ) >> klik tanda close ( untuk menghilangkan tabel )

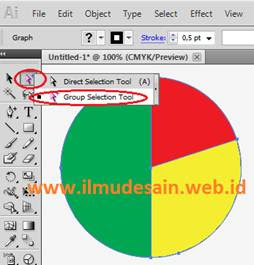
3. Klik kanan pada Objek >> ungroup ( sehingga objek terpecah menjadi 3 bagian yang sudah bisa diganti warna ) >> Pilih group selection tool ( pada tool box ) >> warnai ketiga objek yang sudah terpisah ( warna bisa sesuaikan sendiri )

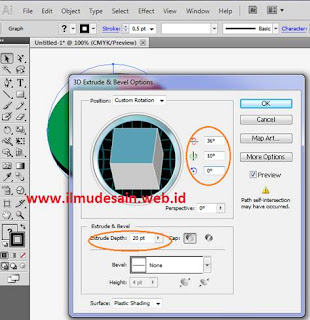
4. Untuk memberi efek 3D langkahnya Pilih menu Effect >> 3D >>Extrude & Bevel >> aturlah seperti pada gabar dibawah ini : ( Outline disamakan dengan warna objeknya )

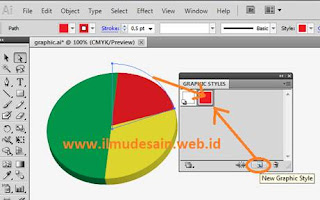
5. Pisahkan ketiga objek tersebut dengan cara membuatkan graphic style tiap objek nya >> Klik salah satu objek ( dengan group selection tool ) >> Window >>Graphic Styles ( sehingga muncul jendela graphic style ) >> Create New Graphic Style.

6. Lakukan langkah ke 5 dengan objek yang lain, geser tiap objek sehingga akan mendapatkan hasil seperti berikut :

DOWNLOAD

Cara Membuat Kartu Natal & Tahun Baru

1. Buka program Adobe Ilustrator.
2. Klik menu File > New > Atur ukuran kertasnya 600 x 800 pt
3. Anda membuat sebuah kotak dengan Rectangle Tool ( tujuannya untuk membuat bingkainya ) pilih menu Effect > Distort & Transform > Zig Zag > atur effect Zig Zag aturlah Size : 4 pt, Absolute , Ridges per segment : 44 pt, Corner. Kemudian berilah warna misalnya warna merah.

4. Klik menu Effect > Stylize > Drop Shadow > atur lah effect Drop Shadow. Mode: Normal. Opacity : 50, X Offset : 1 pt, Y Offset: 3 pt, Blur : 3 pt, Color : Hitam. Pilih warna untuk background warna yang saya pilih adalah merah, cara mewarnai background dengan mengekilk icon Swatches dan memilih warna yang anda suka.

5. Buatlah bintang dengan menggunakan icon Star Tool, ukuran sesuka anda dengan menggunakan icon Selection Tool. Untuk menulis di dalam bintang tersebut anda harus menggunakan icon Type Tool, atur font, font size. Jangan lupa anda mengeklik bintangnya terlebih dahulu, lalu klik menu Effect-> Distort& Transform-> Pucker & Bloat…-> Pucker dan Bloat 20 %.

6. Kemudian buatlah kotak dengan Rectangle Tool dan untuk mengatur ukuran kotak anda klik icon Selection Tool. Klik menu Effect > Distort& Transform > Zig Zag > atur effect Zig Zag, Size= 4 pt, Absolute. Ridges per segment =44 pt , Corner.

7. Masukkan foto anda ke dalam kotak yang berada didalam kotak. Cara memasukkan gambar degan cara klik menu File > Place > pilih foto kamu. Untuk mengatur besar/ kecil kotak menggunakan icon Selection Tool.

DOWNLOAD
Author : Abdon Muhammad
Kelas : 6 SD PUTRA I JAKARTA
Email : abdon@abdon.web.id
Situs Web: http://abdon.web.id
Post to : www.ilmudesain.web.id

Teks 3 Dimensi Illustrator

Ada banyak cara membuat efek tulisan 3 dimensi, salah satunya menggunakan Adobe Illustator,..berikut cara membuatnya dan akan saya jelaskan sederhana mungkin,…
1. Bukalah sebuah lembar kerja pada Adobe illustrator.
2. Ketiklah sebuah kata sesuai keinginan anda(..) saya akan menggunakan kata 3D ANIMATION.
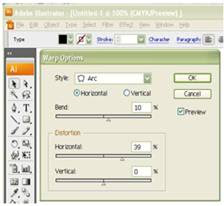
3. Selanjutnya aturlah efek Type tool (T) dengan cara Pilih Effect > Warp > Art dan aturlah sesuai dengan settingan seperti dibawah ini :

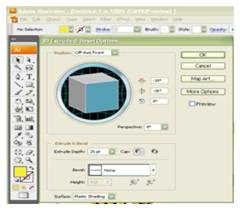
4. Kemudian berilah effek 3 dimensi dengan cara pilih Effect > 3D > Extrude & Bevel dan settinglah sesuai gambar dibawah ini,…. Jangan lupa atur pula Set Extrude Deph: 25 pt, centang Preview

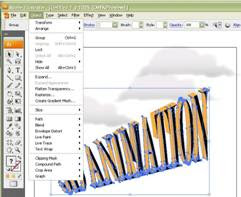
5. Kemudian hilangkan semua effek agar kita dapat memberikan warna pada setiap sisinya,… dengan pilih Object > Expand Appearance setelah itu ungroup semua objek tulisan Object > Ungroup sebanyak 5x Atau tekan Ctrl+Shift+G

6. Berilah warna pada setiap sisi paling tepi agar nampak sisi dalam dan luarnya menggunakan color Swatches

7. Berilah tambahan asesoris sesuai dengan keinginan anda,.. menggunakan symbol seperti pada contoh dibawah ini sehingga mempercantik hasilnya…

8. sehingga kita dapatkan hasil seperti dibawah ini,……

DOWNLOAD

Author : Dwi Kisyanto (dwi_dx2)
Asal : Wonosobo
Program : Illustrator
Minat : Desain Grafis
post to : www.ilmudesain.web.id

Entri Populer
-
1. Buka Program Corel Draw > Pilih Layout > Page Setup > Potrait, Paper: A4. 2. Langkah selanjutnya menambah Page ( Halaman ) >...
-
1. Buatlah 5 buah objek bulat ( untuk membuat kepala, kedua mata dan hidung ) serta berikan mulut menggunakan line dan Ellipse 2. Hapusl...
-
1. Buka Program Photoshop > New File > 471 x 138 Pixel. 2. Pilih Horizontal Type Tool > Jenis Font = Arial . Tulis Teks Misalnya “ ...
-
Perintah Break Apart berfungsi untuk memecahkan obek yang sebelumnya merupakan satu kesatuan atau kombinasi dari beberapa objek lain. Kali ...
-
Langkah-Langkah: 1. Aktifkan program Macromedia Flash anda. Pada Creat New, pilih Flash Document. 2. Opsional: Pada Frame 1 Layer 1, bua...
-
Setiap orang yang bekerja di dunia desain grafis pasti pernah mendengar nama CorelDRAW. Sejak muncul pertama kali, CorelDRAW memang diranc...
-
Efek animasi teks api ini merupakan lanjutan artikel sebelumnya yaitu Membuat Teks Api ..Oke ga usah panjang lebar, langsung aja ke TKP pela...
-
1.Buat Lembar kerja baru CTRL + N pada photoshop dengan Spesifikasi : Ukuran : 1024 x 768 px Resolusi : 72 px/cm Colour Mode : RGB 8 bi...
-
Alhamdulillah, saya bisa kembali menulis artikel tentang photoshop . Biasalah ada kerjaan offline nya..trus nulis request tutorial html dan...
-
Berikut adalah previewnya: Langkah 1 Buat dokumen baru (600 px X 400 px X 72 dpi) Buat layer baru dengan nama ‘background’ dan membe...
Tutorial Corel Draw
- Tutorial hapus background dengan CorelDraw
- Tutorial Membuat Kalender
- Vidoe Tutorial (mirip) Logo Correfour
- Desktop Publishing Bagian
- Desktop Publishing - Booklet (bag 1)
- Membuat Logo Pegadaian
- Logo Gas Negara
- Cara Membuat Logo UBUNTU
- Membuat Stempel Loop Design
- Membuat Efek Blend
- Efek Envelope
- Logo Windows XP
- Logo YouTube
- Logo Writers Academy
- Membuat Buklet Buku
- Logo Telkomsel
- Logo Carrefour
- Kartu Nama
- Huruf Extrude
- Objek Pattern
- Efek Rotation
- Efek Countour
- Membuat Layout
- Efek Batik
- Memasukan Foto
- Bentuk PIE
- Ubah sisi Plygon
- Objek Combine
- Break Apart Teks
- Efek Blind
Tutorial Illustrator
Tutorial Adobe Flash
- Tutorial Efek Teks Masking
- Tutorial Company Profile (part 1)
- Tutorial Animasi button (part 2)
- Tutorial Animasi Maskin (bag.1)
- Video animasi button (part 1)
- Pengenalan Koordinat Layer
- Penulisan Action Script pada Frame
- Action Script pada Movieclip
- Penulisan Script pada Button
- Membuat Animasi dalam Button
- Menu Pop UP pada Flash
- Efek Text Masking
- Animasi Preview Next
- Masking Gambar Gerak
- Play, Pause & Stop
- Animasi Acak Angka
- Action Button
- Animasi Teks
- Animasi Sayap Kumbang
- Membuat Kuis Pilihan Ganda
- Menyisipkan Sound
- Animasi Bola Pantul
- Motion Guide
- Suara Button
- Animasi Jam Digital
- Animasi Putar
- Animasi Button
- Membuat Efek Blur
- Animasi Dasar
- Shape Tween
- Objek Rubah





















