
Kali ini saya akan share cara membuat logo windows xp, mungkin ini jauh dari sempurna. Tapi setidaknya saya sudah bersaha pengen share sebagian tools yang ada di corel draw untuk membuat logo windows xp..mudah-mudahan bisa bermanfaat, Ok langsung saja ke TKP >>
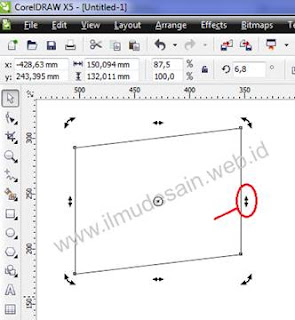
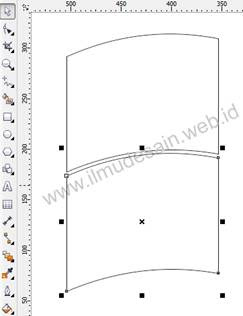
1. Pilih Rectangle Tool, buatlah sebuah kotak kemudian miringkan dengan cara klik tengah pada kotak drag dan geser ke atas

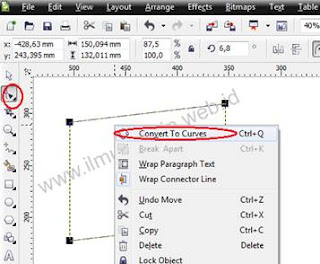
2. Pilih Shape Tool, klik kanan pada objek kotak >> Convert To Curves

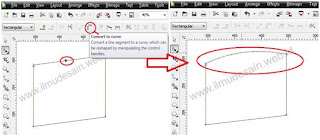
3. Klik pada sisi tengah atas pada objek >> Lihat pada Property bar >> pilih Convert to Curves >> Kemudian klik geser keatas

4. Lakukan pada sisi bagian bawah seperti pada bagian atas. Kemudian duplikat objek >> geser objek duplikat ke bawah.

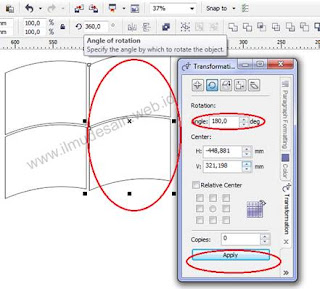
5. Grup kedua objek kemudian duplikat kedua objek yang sudah di Grup >> Pilih kedua objek yang telah diduplikat >> pilih Arange >>Transformation >> Rotate ( sehingga muncul jendela Transformation ), setelah muncul jendela Transformation , isikan Angle 180 derajat >> Apply

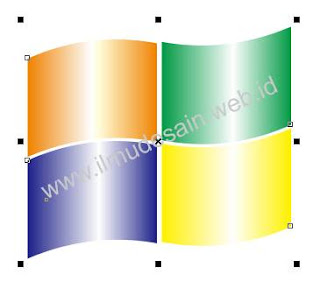
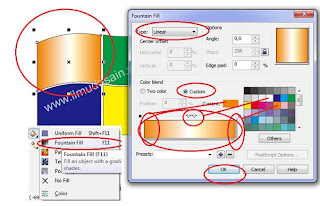
6. Warnai Objek seperti gambar dibawah ini :

7. Langkah terakhir yaitu memberi efek sinar >> Klik pada objek merah >>pilih Fountain Fill >> isikan pengaturan sebagai berikut :

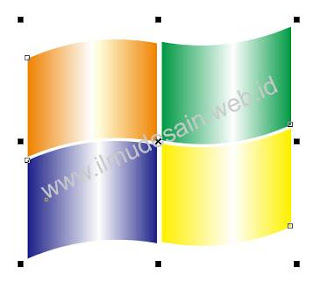
8. Lakukan langkah ke 7 pada objek yang lain, sehingga akan tampak seperti berikut :

DOWNLOAD CARA MEMBUAT LOGO WINDOWS XP
Password : www.ilmudesain.web.id





















































