saran dan kritik sangat diharapkan untuk perbaikan di Ilmu Desain Grafis

Berbagi ilmu desain grafis dan menjadi media pembelajaran online,website pendidikan ilmu desain grafis untuk menambah pengetahuan. Semoga bermanfaat








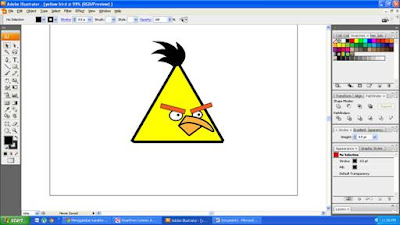
Hasil akhirnya akan terlihar seperti ini :
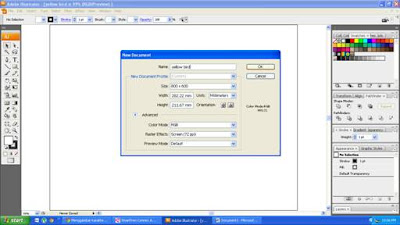
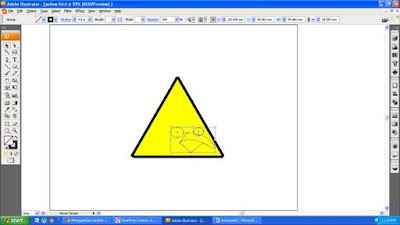
Langkah pertama kita buat dulu Iphadnya :
Pilih retangular rounded tool dan berikan gradien warna.
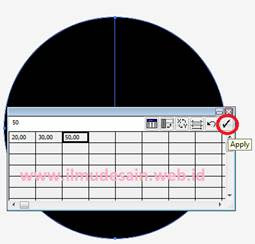
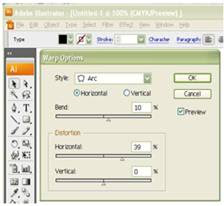
untuk setting gradientnya buat seperti gambar diatas
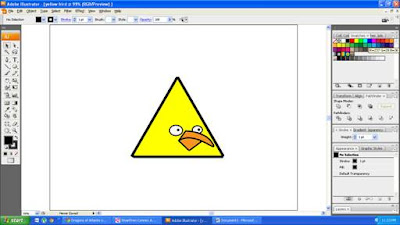
buat kotak lagi dengan retangular rounded tool dan berikan warna hitam gradien. Letakkan ditengah gambar kotak sebelumnya dengan menggunakan align. (untuk mengaktifkan tab align klik windows, pilih transform)
Kemudian buat kotak putih denga menggunakan retangle tool dan berikan warna gradien. (kotak putih ini nantinya akan digunakanan sebagai kaca).
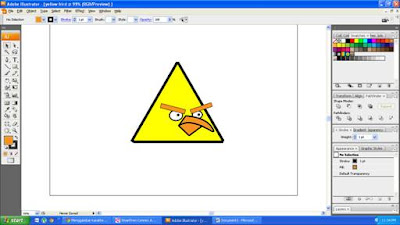
Buat kotak kecil menggunakan retangular rounded tool kemudian letakkan pada atas dan samping kiri pada kotak putih. Kemudian masukkan gambar tema untuk Iphod (bebas), ukurannya sama dengan kotak putih gradian. Backward gambar thema dibelakang kotak putih, dan ubah opacity kotak putih menjadi 18.
Efek cermin
Untuk lebih mudahnya blok dan copy objek kemudian pilih transform > reflek untk membalikkan gambar agar terlihat terbalik dari objek asli. Setelah muncul Reflect window isikan angle 180.
Kunci objek dengan lock selection.
Kemudian buat kotak dengan rectangle tool sseukuran dengan objek yang akan dibuat bayangan taruh di atas objek yang akan dijadikan bayangan. Beri warna gradien hitam dan putih.
Ctrl + A untuk memilih semua objek. Karena objek yang berada di atas sudah di lock maka objek itu ga akan kepilih. Nah setelah itu kita akan bermain di tranparency.






































Author : Dwi Kisyanto (dwi_dx2)
Asal : Wonosobo
Program : Illustrator
Minat : Desain Grafis
post to : www.ilmudesain.web.id

Ilmu Desain Grafis Copyright © 2009 Community is Designed by Bie | development by Muryan Awaludin