Pada mata pelajaran matematika, kita mengenal sistem kordinat kartesian. Pengetahuan yang kuat akan matematika, akan sangat mendukung kita nantinya dalam memahami sistem korninat layar. Pada sistem kordinat kartesian sumbu utama dibagi menjadi sumbu x (horisontal) dan sumbu y (vertikal). Persimpangan antara sumbu tersebut merupakan kordinat (0,0). Pada sumbu x semakin ke kiri maka nilai x semakin kecil dan sebaliknya semakin ke kanan nilai x semakin besar. Pada sumbu y semakin ke bawah maka nilai y semakin kecil dan sebaliknya semakin ke atas nilai y semakin besar.
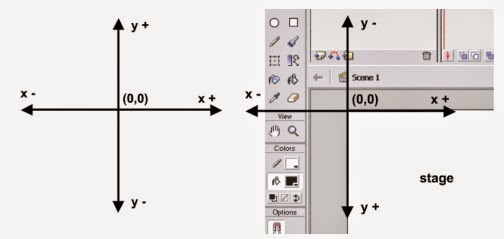
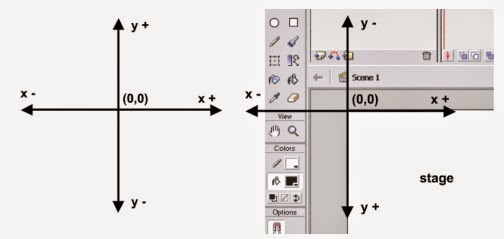
Pada sistem kordinat layar komputer, hampir sama dengan kordinat kartesian, sumbu utama dibagi menjadi sumbu x (horisontal) dan sumbu y (vertikal). Akan tetapi kordinat (0,0) adalah pojok kiri atas layar. Perbedaan selanjutnya adalah pada sumbu y. Pada sumbu y semakin ke bawah maka nilai y semakin besar dan sebaliknya semakin ke atas nilai y semakin kecil. Perhatikan gambar berikut:
 |
| Kordinat kartesian dan kordinat layar pada flash |
Contoh penerapan dari sistem kordinat layar dalam flash adalah sebagai berikut :

untuk menyelesaikan soal tersebut, kita gambarkan dahulu secara visual sebagai
berikut :
Jadi untuk menggerakan bola secara diagonal, maka pada saat yang bersamaan sumbu x digerakkan ke kanan (ditambah) dan sumbu y digerakan ke bawah (ditambah).
Proses pembuatan aplikasinya adalah sebagai berikut :
1. Buatlah sebuah obyek lingkaran dengan menggunakan oval tool.
2. Seleksi obyek lingkaran tersebut kemudian convert menjadi symbol dengan menekan tombol F8 (pilih menu insert>convert to symbol). Pilih movieclip pada option behaviour dan ketikan bola pada name. Perhatikan bagian regristration, bagian tersebut menentukan posisi suatu movieclip.
Sebagai contoh, ketika kita memilih regristration pada bagian tengah, maka posisi penghitungan kordinat movieclip nantinya dihitung di bagian tengah tidak seperti yang terlihat pada properties (karena pada properties hitungan posisi dimulai dari pojok kiri atas).
3. Klik movieclip bola ubah posisinya tau letakan di pojok kanan atas stage, dan } dalam kondisi terseleksi buka panel action ( tekan f9 atau klik menu windows>action apabila panel action belum terbuka dan pastikan mode penulisan adalah mode expert jika menggunakan flash MX atau Flash 8). Kemudian ketikan script sebagai berikut :
4. Jalankan movie dengan menekan tombol Ctrl+Enter. Maka bola akan bergerak diagonal dari kiri atas ke kanan bawah sampai hilang dari layar. Tekan tombol Ctrl+W untuk kembali ke stage
Penjelasan program
1. Baris onClipEvent (enterFrame) { berarti bahwa perintah dalam blok { } akan dijalankan sepanjang frame aktif artinya pada default seting frame rate : 12 fps (frame per secon), maka perintah dalam blok { } akan dijalankan setiap seperduabelas detik sepanjang movie tersebut dijalankan.
2. Baris // menggerakan bola diagonal merupakan baris komentar, baris ini tidak dijalankan oleh flash.
3. Baris _x += 10; berarti setiap seperduabelas detik kordinat x dari bola ditambah 10 pixel, sehingga bola bergerak kekanan. Tanda += merupakan bentuk penyedehanaan dari action _x = _x+10;
4. Baris _y += 10; berarti setiap seperduabelas detik kordinat y dari bola ditambah 10 pixel, sehingga bola bergerak kebawah.
5. Karena komputer mengitung dengan sangat cepat, perhitungan dalam satu blok { } dapat dikerjakan dengan sekaligus sehingga bola tampak bergerak diagonal.
Referensi: Wandah W "Dasar Pemograman Flash Game"